什么是flex布局
传统布局解决方案主要是依赖display 属性 + float属性 + position属性来控制我们盒模型的位置,用这三个属性相互配合达到将盒子摆放至预期位置的目的。而flex布局主要是利用在父元素中添加display:flex属性,使用与其相关的属性配合达到布局的目的。
在传统布局中有些特殊布局并不好实现,而在flex布局中我们可以轻松实现。例如将三个盒子同时水平对齐和垂直居中对齐。
flex布局原理
flex布局里我们可以指定任意一个元素为父元素,即使是行内元素我们也可以设置flex布局。
将父盒子作为一个容器,父盒子的儿子元素作为容器的成员。使用父元素控制属性可以控制儿子元素的排列位置。同时flex布局也提供了儿子元素控制属性,令我们可以单独控制特定子元素的位置。父元素控制属性可以理解为游戏里的群体控制效果,子元素控制属性可以理解单体控制效果。
在flex布局中,我们将页面看作一个二维坐标系,主轴正方向为从左至右,侧轴正方向为从上至下。

利用父元素控制属性我们可以进行切换主轴、设置换行等系列操作。接下来我们可以看看主要的父元素控制元素有哪些。
常见父元素属性
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrapflex-direction
flex-direction用于设置主轴为哪个,默认情况下flex主轴为x轴,正方向是从左至右的。

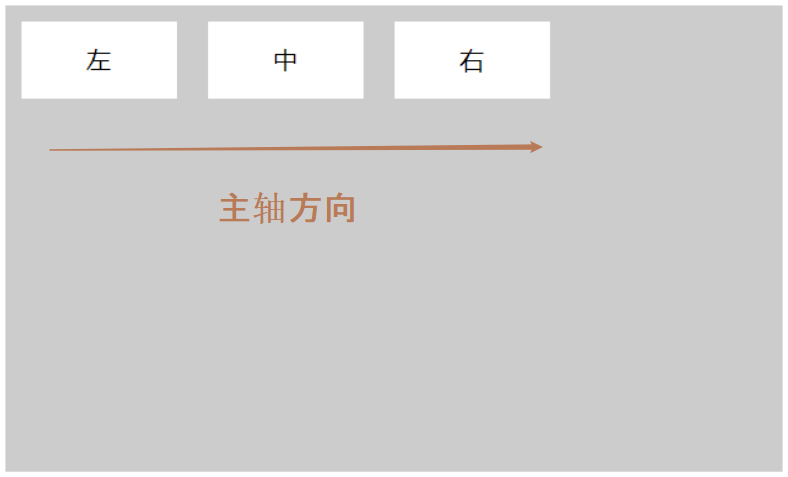
flex-direction:row 效果(默认方向),主轴方向为从左至右

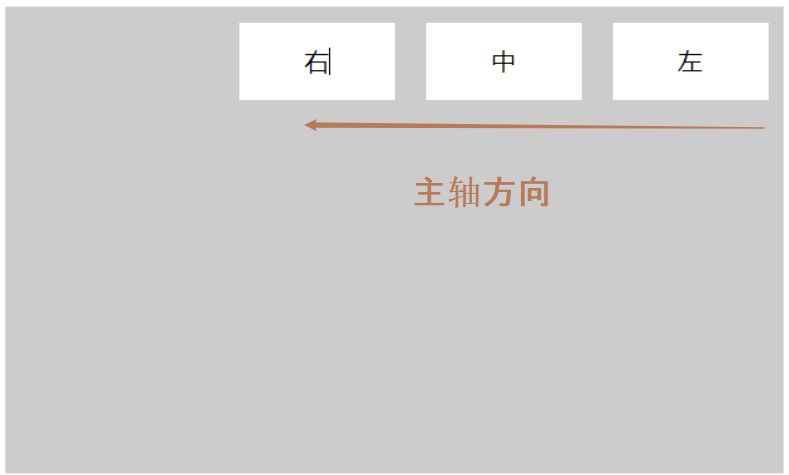
flex-direction:row-reverse 效果,主轴方向为从右至左

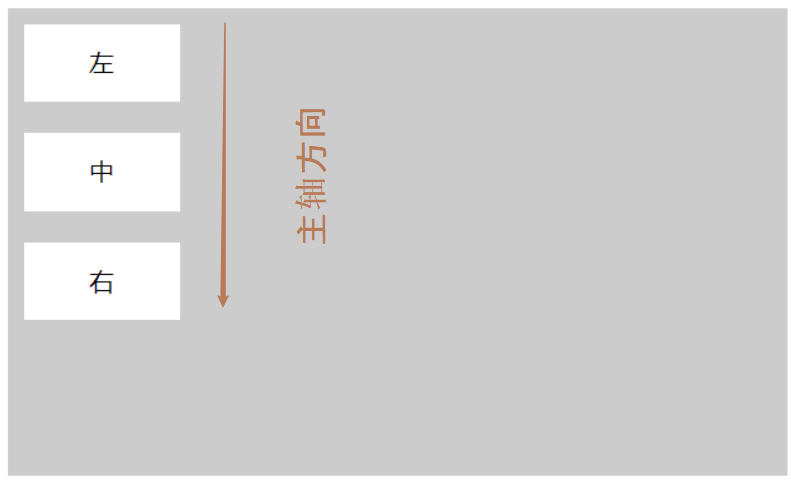
flex-direction:column 效果,主轴方向为从上至下

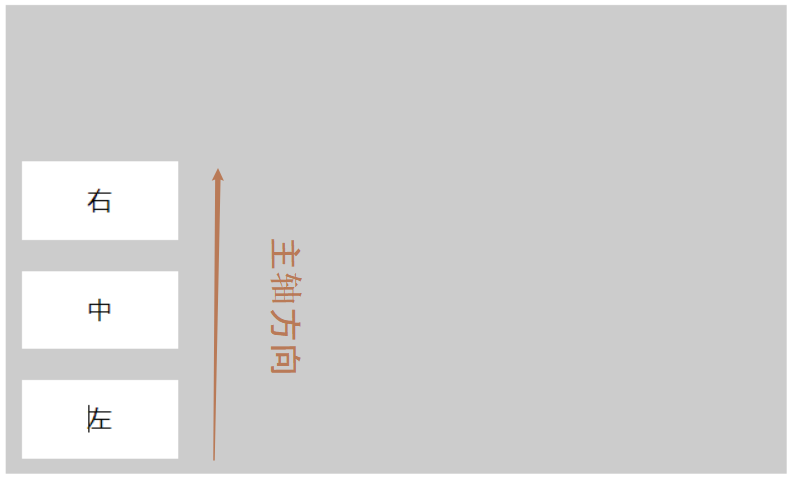
flex-direction:column-reverse 效果,主轴方向为从下至上

justify-content
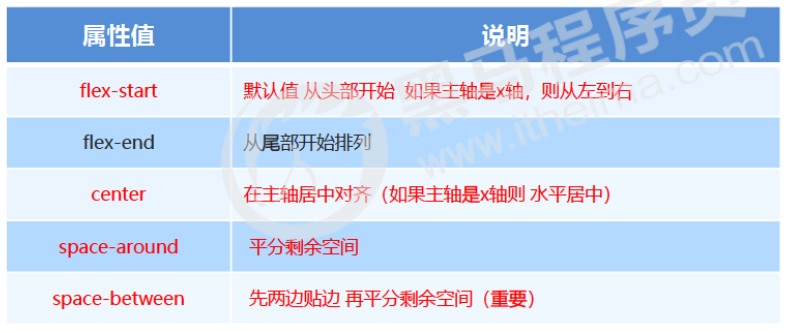
justify-content的作用是设置主轴上子元素的排列方式

下列中的示例效果,主轴皆为默认的从左至右
justify-content:flex-start效果(默认)

justify-content:flex-end效果(注意和flex-direction:row-reverse的区别)

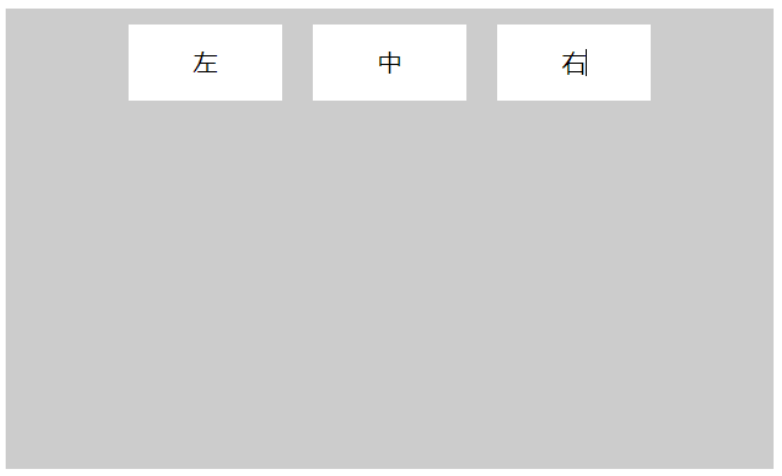
justify-content:center效果

justify-content:space-around效果(平分剩余空间)

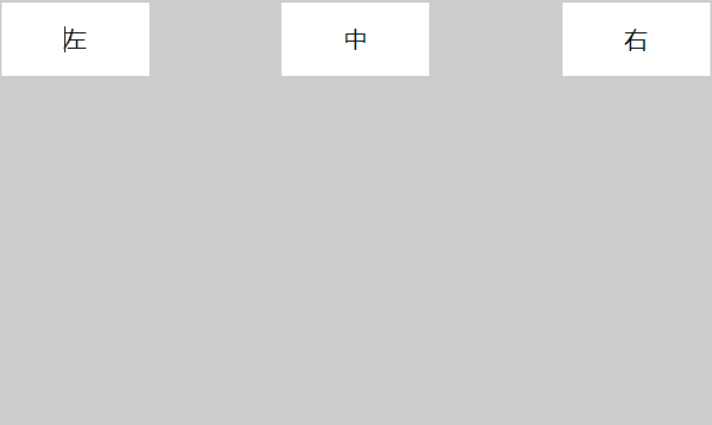
justify-content:space-between效果(头尾元素贴紧边缘)

flex-wrap
flex-wrap设置当子元素一行排不下时,是否换行。默认为不换行,将每个子元素宽度压缩至能一行排列。
当flex-wrap:nowrap时,flex子元素都会挤压在一行而不会像float一样空间不够时自动换行
当flex-wrap:wrap时,flex子元素保持原有大小,一行排不下时会像float一样空间不够时自动换行
align-items
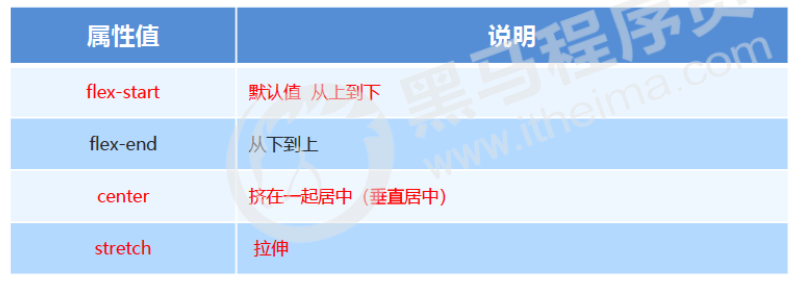
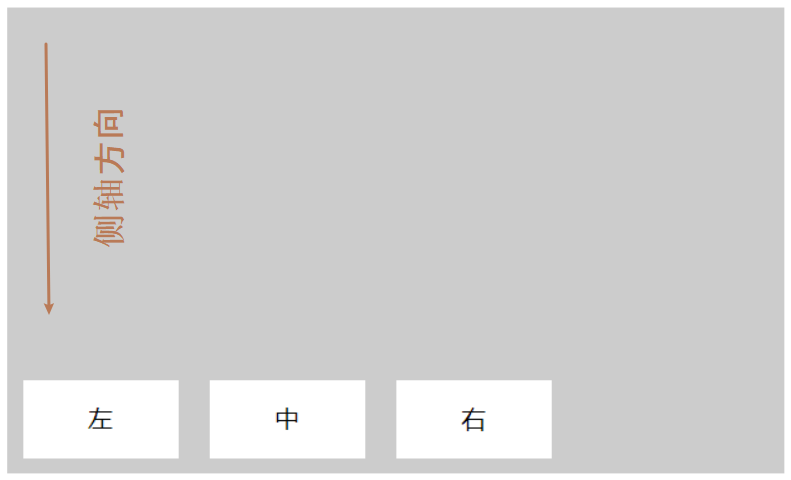
align-items设置侧轴上子元素排列方式(单行),当子元素不止一行时此属性不生效

align-items:flex-start效果(默认)

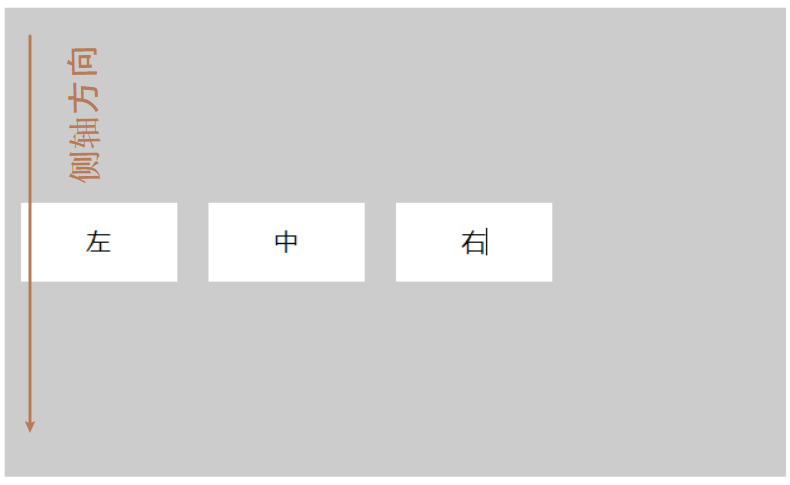
align-items:flex-end效果,在侧轴顶部排列

align-items:center效果,在侧轴中部排列

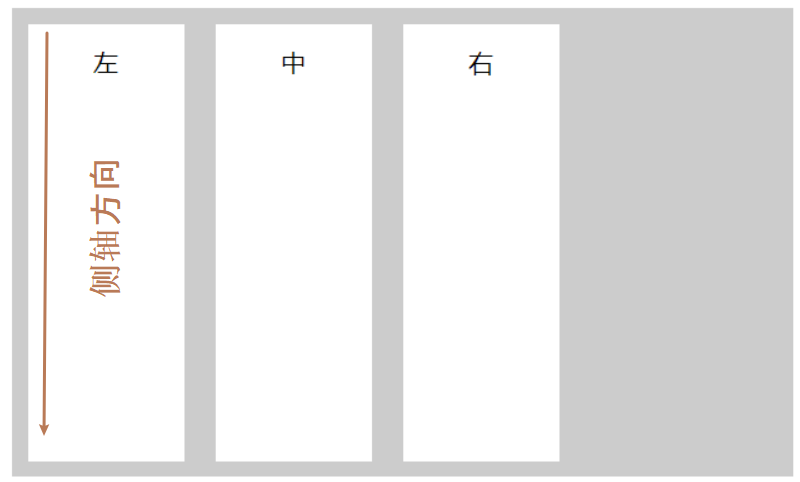
align-items:stretch效果(当子元素的height属性不设置时才显示效果),将子元素拉伸到和父元素一样高

align-content
align-content设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。

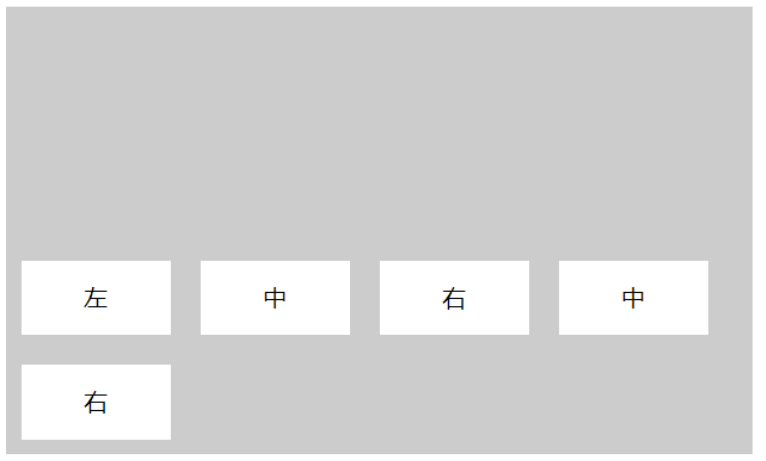
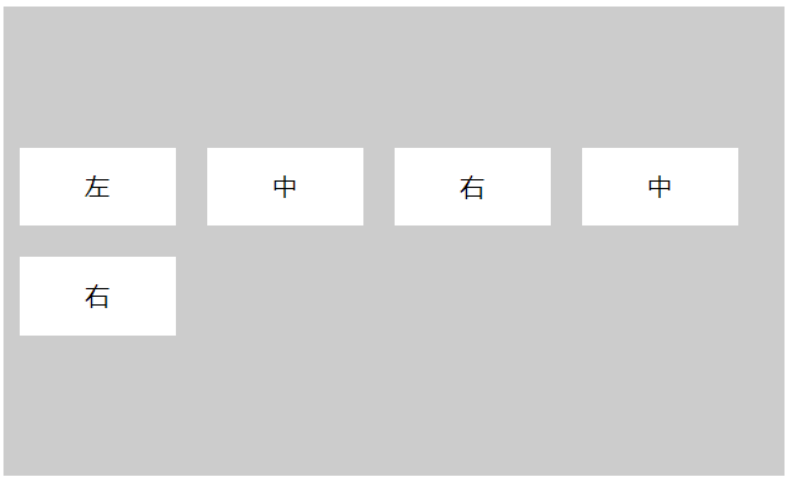
align-content:flex-end效果,在侧轴尾部排列

align-content:center效果,在侧轴中间排列

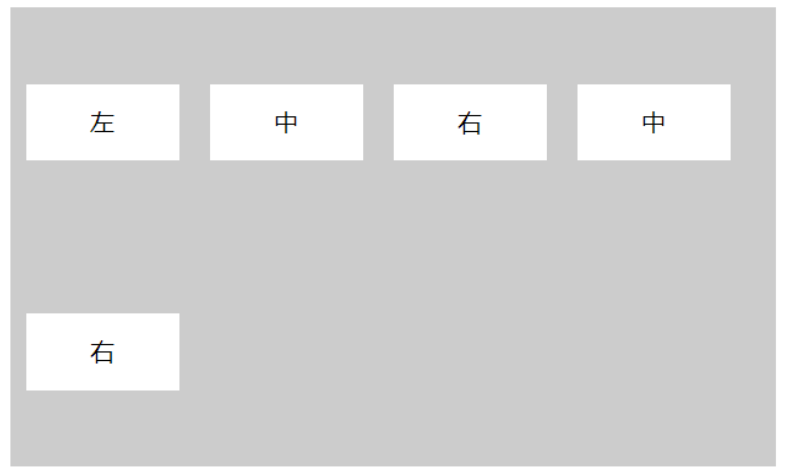
align-content: space-around 效果,平分剩余空闲空间并在侧轴两侧排列

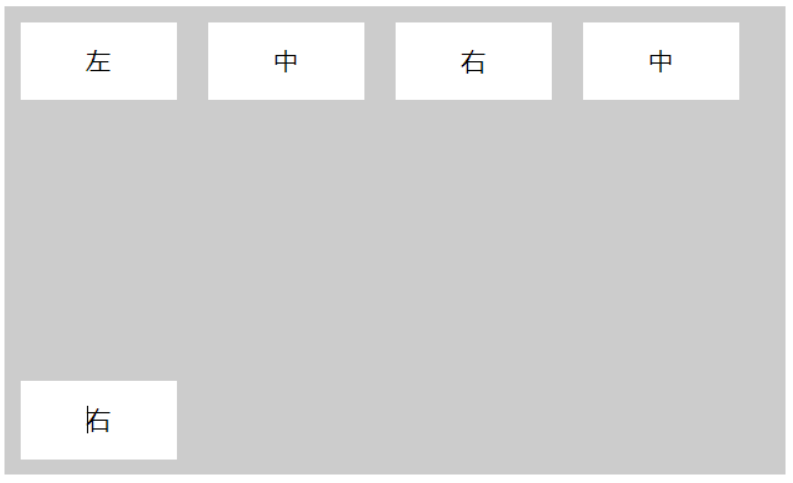
align-content: space-between 效果,首行和尾行紧贴侧轴两端,中间行平分剩余空间

flex-flow
flex-flow是flex-direction和flex-wrap的复合写法
flex-flow:flex-direction-value flex-wrap-value 常见子元素属性
flex
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数
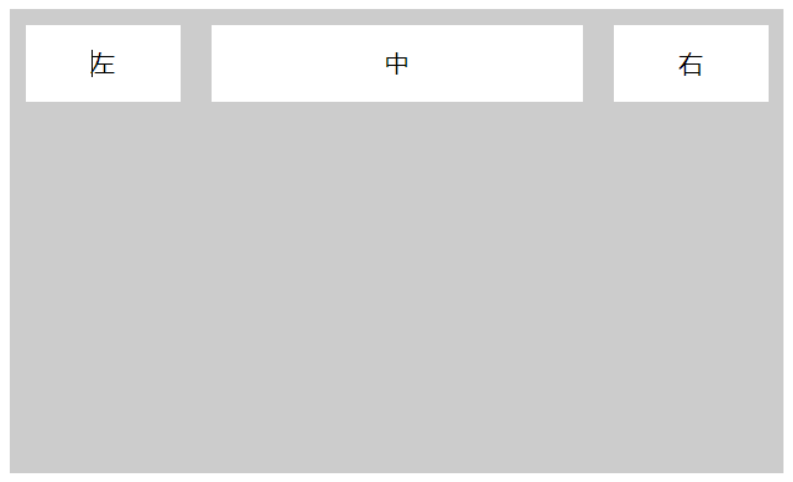
设置中的属性为flex:2,空白空间被分为四份,中间的占两份
//父容器空间被分为四等份,中间元素占2份,两边元素占1份
.zuo {
flex:1;
}
.zhong {
flex:2;
}
.you {
flex:1;
}
align-self
align-self 控制子项自己在侧轴上的排列方式,可以单独控制一个子元素的位置
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。 默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
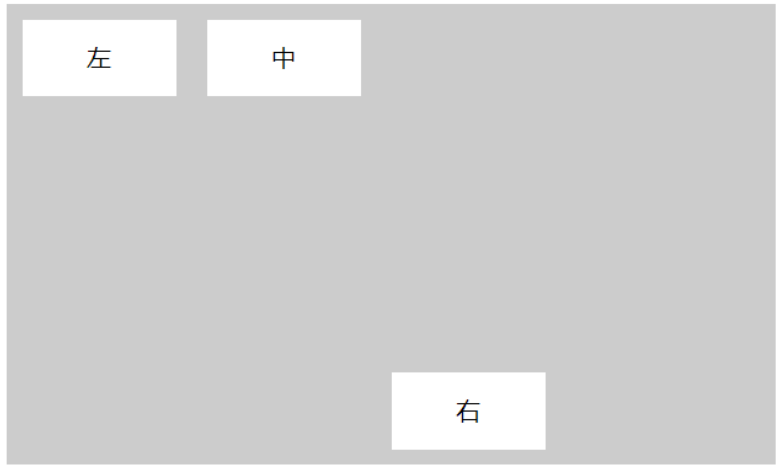
//如设置 右 元素,在底部
.you {
align-self:flex-end;
}
order
order 属性定义项目的排列顺序,数值越小,排列越靠前,默认值为0。
设置中元素在第一个位置
.zhong {
order:-1; //0 > -1
}