Vue的生命周期
Vue总共有11个生命周期,下文只介绍8个生命周期
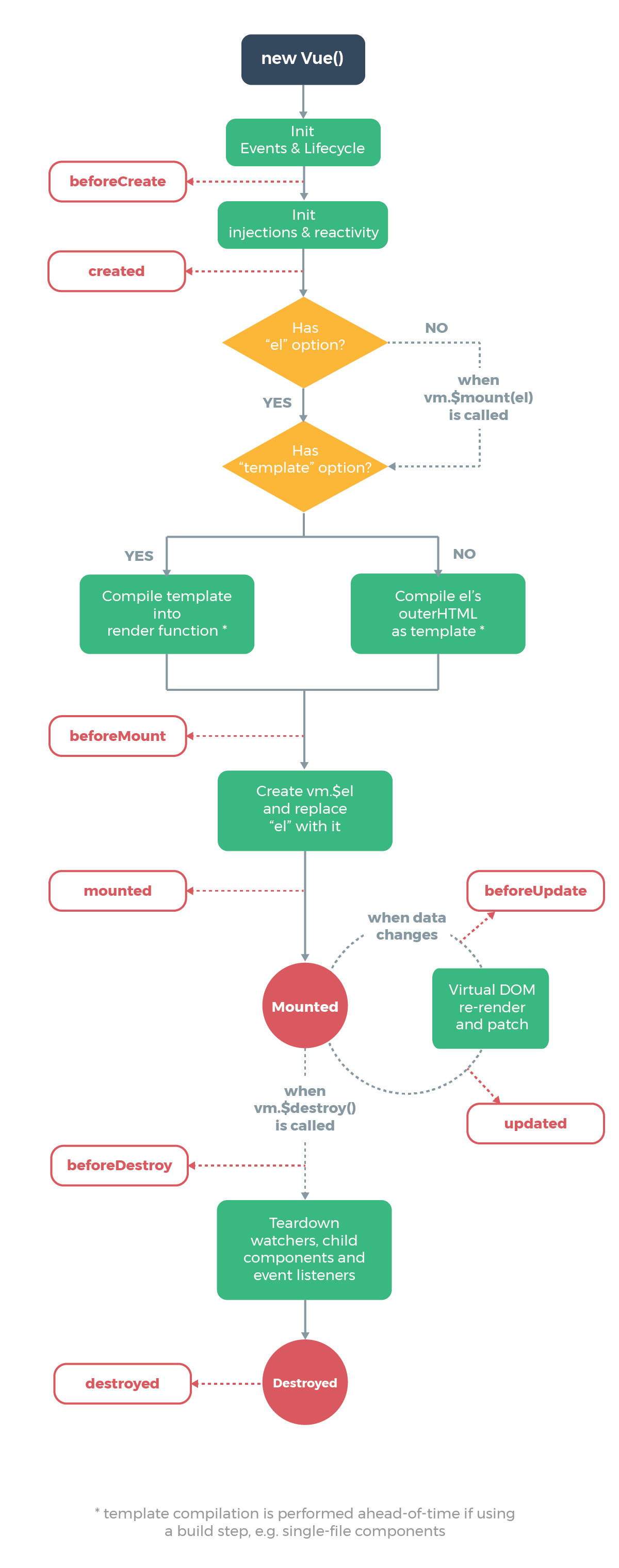
根据官网给的图可以大致将Vue的生命周期分为四个阶段:初始化阶段、挂载阶段、更新阶段、销毁阶段。而每个阶段又可以分为前、后两个阶段。

初始化阶段
beforeCreate() 钩子可以让我们在初始化之前进行一些操作。在这个阶段,数据还没有被代理到我们创建的实例中,所以此时我们无法获取data里的数据。
created() 钩子可以让我们在初始化完成时进行一些操作。在这个阶段,数据完成了代理,此时我们可以获取 data中的数据。
const vm = new Vue({
el:'#app',
data(){
return {
msg:'asuhe'
}
},
beforeCreate(){
console.log(msg); //此时数据还未被代理无法获取msg属性的值,输出undefined
},
created(){
console.log(msg); //数据已经被代理,输出asuhe
}
})挂载阶段
beforeMount()钩子可以让我们在DOM实际渲染到页面前进行一些操作,这时挂载点的数据已经被渲染好了,但还没有实际插入页面,我们无法获取到DOM节点。
mounted()钩子可以让我们的在DOM实际渲染到页面后进行一些操作,**此时DOM节点已经挂载,我们可以获取到DOM节点。**通常这时我们会向服务器发送请求获得数据、挂载事件等等
<div id="app">
<p ref="pp"></p>
</div>
const vm = new Vue({
el:'#app',
data(){
return {}
},
beforMount(){
console.log(this.$refs.pp) //undefined
},
mounted(){
console.log(this.$refs.pp) //<p ref="pp"></p>
}
})更新阶段
当数据更新的时候,data配置项里的数据是马上更新的,但页面上的数据并不是能马上更新。所以有beforeUpdate()和updated()这两个钩子供我们在页面数据更新前后进行操作。
const vm = new Vue({
el:'#app',
data(){
return {
isOk:true
}
},
beforUpdate(){
console.log(this.$refs.pp) //输出空
},
updated(){
console.log(this.$refs.pp) //<p ref="pp"></p>
}
})销毁阶段
<div id="app">
<p ref="pp" v-show="isShow">{{isShow?'小香香':'明日香'}}</p>
<button @click="destroy">点击销毁实例</button>
</div>
const vm = new Vue({
el:'#app',
data(){
return {
isShow:true
}
},
methods: {
destroy(){
this.$destroy(); //这里触发两个销毁阶段的钩子,同步回调
//最后执行
console.log('正在清理');
}
},
mounted(){
this.timer = setInterval(()=>{
this.isShow = !this.isShow;
},2000)
},
//销毁阶段的两个钩子
beforeDestroy() {
//销毁阶段进行清理工作
clearInterval(this.timer);
this.timer = null;
console.log('销毁了定时器');
},
destroyed(){
console.log('销毁完毕');
}
})
//点击销毁按钮后输出顺序是: 销毁了定时器 销毁完毕 正在清理自定义指令
自定义指令分为定义全局指令和局部指令,全局自定义指令在任何一个Vue实例中都可以使用,而局部自定义指令只能在特定的Vue实例中使用
全局自定义指令
定义全局指令
参数: 1、指令名称(不包含v- 只能是全小写) 2、回调函数
(参数 1使用这个指令的那个节点,2这个指令使用的表达式的值以及表达式的集合)
Vue.directive('upper',function(node,bindings){
// console.log(node,bindings)
node.textContent = bindings.value.toUpperCase();
})局部自定义指令
const vm = new Vue({
el:'#app',
directives:{
upper(node,bindings){
}
}
})自定义过滤器
Vue.filter('timeFormat',function(value,format='YYYY-MM-DD hh:mm:ss'){
return moment(value).format(format)
})
const vm = new Vue({
el:'#app',
data(){
return {
timeNow: Date.now()
}
}
})