ES6模块化
在ES6模块化规范中,每个文件都是一个模块。它的语法只能在浏览器端运行,还要借助Babel和Browserify依次编译代码才能在浏览器端运行。
默认暴露
默认暴露暴露出去的是一个对象。默认暴露必须用一个变量去统一接收
// request.js
const a = 100;
const log = ()=>{
console.log('asuhe');
};
export default {
a,
log
};
/* 本质上暴露出去的是一个对象,以default为属性
{
default:{
a,
log
}
}
*/
-------
// index.js
import obj from 'requset.js'; // 这种写法为简便写法
import {default as obj} from 'requset.js'; // 完整写法 本质
exprot { default as obj } from 'request.js'; // 引入并同时使用部分暴露,暴露出去默认暴露只能暴露一次
分别暴露
分别暴露也叫部分暴露,同样是暴露出去一个对象。它在最终暴露的时候,把所有暴露的变量自动封装到对象当中
// test.js
export const a = 200;
export const b = 300;
/* 实际暴露出去的对象
{
a:100,
b:200
}
*/
------
// index.js
import {a} from 'test.js';
// 部分暴露可以在引入的时候帮它改名
import { a as A } from 'test.js';
// 打包引入 将所有暴露的东西全部引入并封装在同一个对象里,作为属性
import * as All from 'test.js';统一暴露
统一暴露就是部分暴露的一个简便写法,方便程序员少写一些export关键字。它暴露出去的也是一个对象。但它暴露出去的对象并没有被重新包装,暴露出去的对象就是它原本的那个对象
// test.js
const a = 100;
const sum = (a,b) => a+b;
export {
a,
sum
};
/* 实际暴露出去的对象
{
a,
sum
}
*/
// 统一暴露可以在暴露前帮其改名,而不能在引入时帮他改名
export {
a as A,
sum as SUM
};
/* 改名后暴露出去的对象
{
A,
SUM
}
*/
-----
// index.js
import {a,sum} from 'test.js'; // 解构更名总结
部分暴露和默认暴露方式可以混合使用。
// test.js
export const a = 100;
export default {
a:200,
b:300
}
// 最终暴露出去的对象
/*
{
a:100,
default:{
a:200,
b:300
}
}
*/// 引入
import * as TEST from "test.js" // 将最终暴露出来的对象打包改名为TEST 类似于 TEST = 最终暴露对象
import { a as A,default as D } from "test.js" // 解构最终暴露对象,并将属性重新命名CommonJS模块化
在CommonJS模块化的规范里,每个文件都是一个模块。用它模块化的代码既可以在服务端运行也可以在浏览器端运行。但在浏览器端运行前需要用Browserify编译一遍。
基本语法
// 暴露模块
module.exports = value; // 第一种方式
exports.xxx = value; // 第二种方式
// 引入模块
require('模块名'); // 引入内置模块和第三方模块
requier('./xxx.js'); // 引入自定义模块在暴露语法中若module.exports和exports指向的是不同的对象,则引入模块的得到的是最终module.exports所指向的那个对象,而exports只是一个封装起来的语法糖。
// test.js
module.exports = {
a:100,
b:200
}
exprots.c = 300;
exports.d = 400;
-----
const test = require('test.js');
/* test 得到的是module.exports指向的对象
{
a:100,
b:200
}
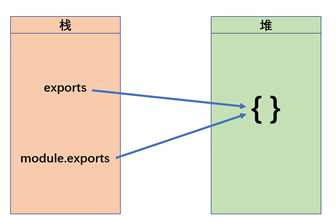
*/exports和module.exports的关系图

组件化
组件就是一个html、css、js的代码集合。它可以复用代码,简化项目的编码,提高运行效率。在组件注册的语法中实际上是把一个组件文件暴露出去的变成了一个构造组件实例对象的构造函数。每当我们使用一个组件标签的时候,在内存里就用构造函数new出了一个实例对象。