什么是事件对象
在浏览器中我们通常都是通过事件触发来实现网页与用户的交互效果的,在这个过程中js会产生一个事件对象。例如我们用常规方法给按钮绑定一个点击事件
<button>按钮</button>
<script>
var btn = document.querySelector('btn');
btn.addEventListiner('click',function( e ){ //这里我们给匿名函数的形参 e 就可以接收到 click 产生的事件对象
alert('哈喽');
})
</script>事件对象可以干什么
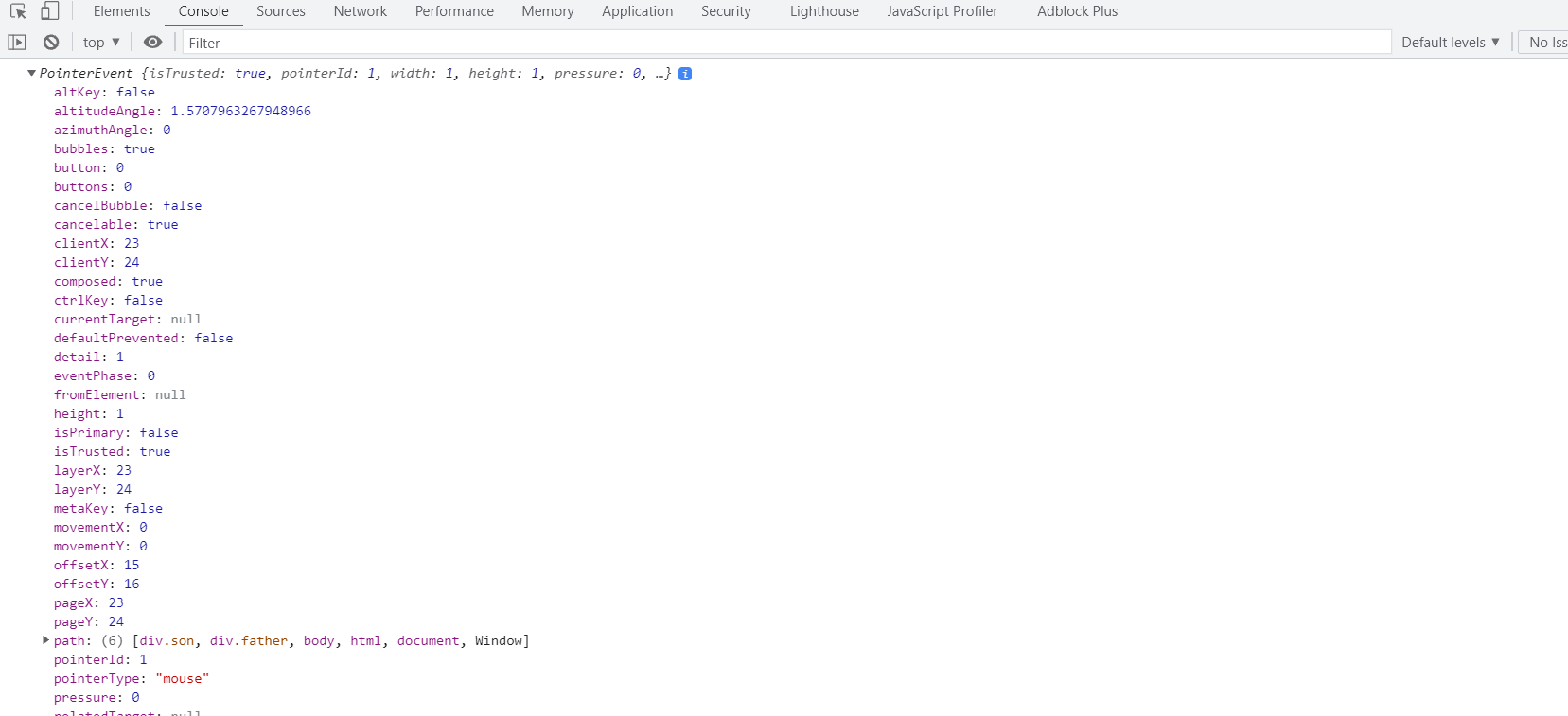
在返回的事件对象中包含了很多属性与方法,这些属性可以让我们准确的获取到用户目前的状态,例如用户按下了什么键、鼠标移动坐标、鼠标点击等等。然后我们可以根据用户的状态去设计我们的交互。我们可以打印一下这个对象看看里面都有什么

事件触发的三个阶段
一个事件从产生到被触发可以分为三个阶段:捕获阶段、停留阶段、冒泡阶段。在捕获阶段,浏览器查找触发的事件顺序是从顶级DOM依次查找,直到找到源头。如果查找过程中有DOM元素绑定了和事件源头一样的事件,则会被触发。举个例子
<div class='father'>
<div class='son'>Asuhe</div>
</div>
<script>
var father = document.querySelector('.father');
father.addEventListiner('click',function(){
alert('我是你爸爸');
},true) //开启捕获阶段
var son = document.querySelector('.son');
son.addEventListiner('click',function(){
alert('我是你儿子');
})
</script>这种情况下会先弹出父亲的话,然后在弹出儿子的话。